
こんにちは、久保田です(@kubotak_public)です。
以前以下の記事を公開していましたが、引き続きNuxt.js化が進められているのでvol.2ということで紹介したいと思います。
リリースはGW前の4/29に行われました。 サービス停止を伴う大型なアップデートで、フロントエンドのみならず、データベース構造を再設計したリニューアルをいたしました。 データベースに関しては別稿で紹介されるかと思いますが、本稿ではNuxt.js化ということでフロントエンドの紹介をします。
今回対応したページはログイン必須なページのため、リンクを張って紹介できないのでご了承ください。
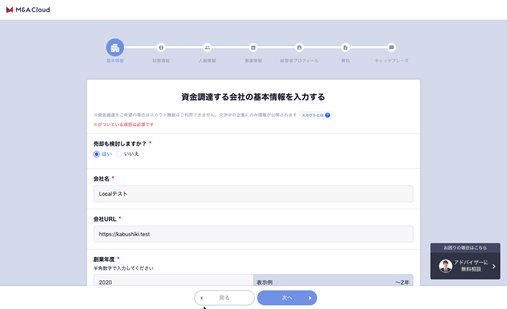
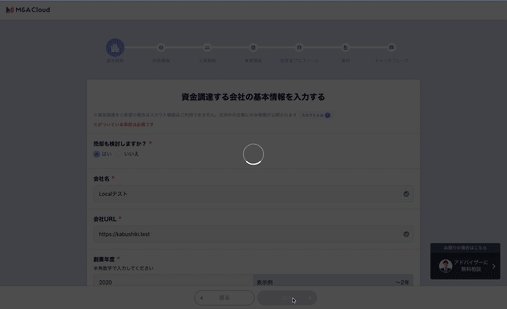
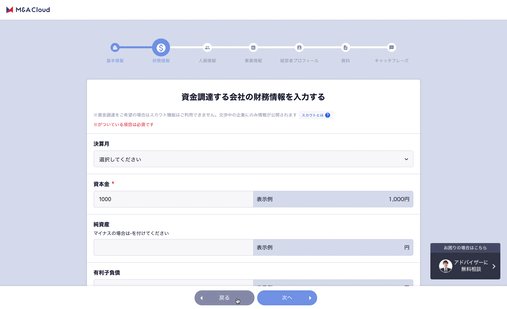
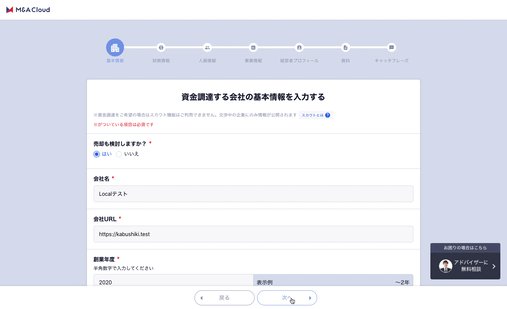
ページ遷移アニメーション
今回はリニューアルというよりは新規ページ作成のほうが多く、新しい挑戦も行いました。 まずは、アニメーションを伴うページ遷移です。
Nuxt.jsなどのSPAを作成できるフレームワークであればブラウザリロードなしの画面遷移に加え、遷移中にアニメーションでUIをリッチにすることがよくあると思います。 しかし、弊社プロダクトはもともとMPA(Multiple Page Application)で作成されているサイトをページ単位でNuxt.jsに移行しています。 ですので、基本的にリンクタグはaタグもとい、アンカータグを利用しています。
しかし、今回は新規ページというとこで一連の遷移をnuxt-linkやrouter.pushを利用した遷移を利用し、nuxt.jsのpage transition機能で遷移中にアニメーションを行う実装をしました。

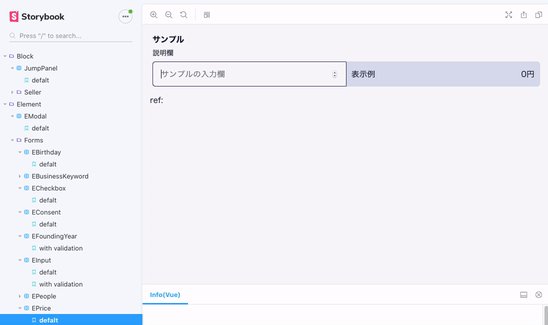
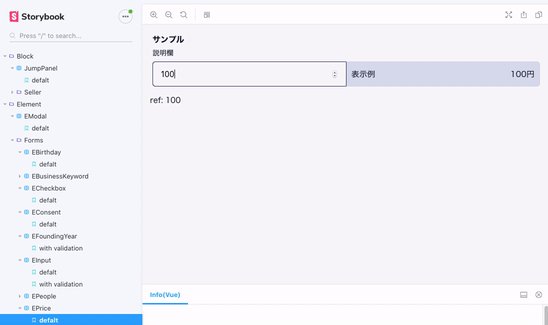
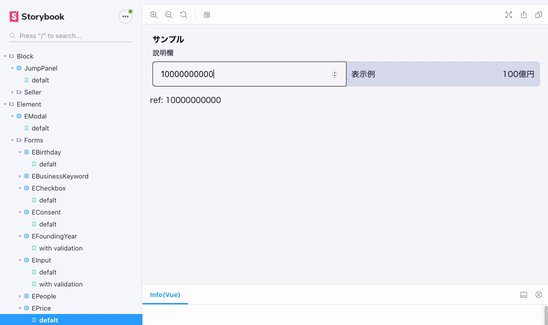
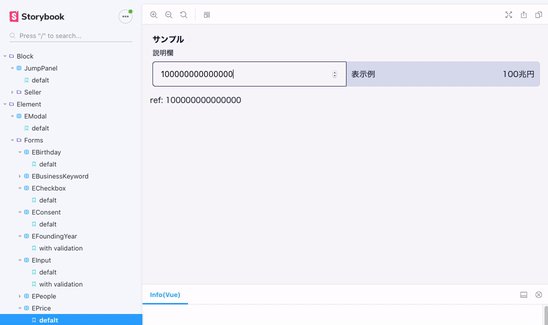
フォームパーツをStorybookで管理
新規で作成したページでは十数種類のフォームパーツが必要でした。 独立して作成し、動作確認、レビュー、そして導入方法のカタログとして活用できるStorybookを利用しました。
先程のページ遷移アニメーションとは別に、事前にフォームパーツを作成できるのでとても重宝しました。 Storybook上で作成、動作確認をしたコンポーネントはそのまま導入時に挙動やProps確認するためのカタログとしても役に立ちます。 Nuxt.js、Vue.jsではこのようなツールの使い方などを紹介しているサイトなども多く、ドキュメントも豊富なので助かりますね。

Vuexの利用
すでにVuexは利用していたのですが、今回の新規ページでは特にこのVuexのおかげで楽に状態管理ができたといえます。 アニメーションで遷移するページの各フォームのデータはVuexに同期されていて、ユーザーの入力した情報はサーバーとクライアントで基本的には同期されています。 ページを跨いでもSPAのためVuexステートは保持され続けるので状態管理がしやすいです。 ただしブラウザリロードも考慮しないといけないのでちゃんとアプリケーション起動時にはHTTP APIから取得したデータを初期値としてVuexにマッピングしています。 これもNuxt.jsであればサーバーサイドで実行・マッピングしたVuexデータをクライアント側にHydrateしてくれるのでクライアントでの不必要なAjax通信しなくてよいのも良い機能だと思います。
最後に
引き続き弊社プロダクトはNuxt.jsへのリプレイスを進めています。 Nuxt.js化したページは随時紹介していきたいと思います。